
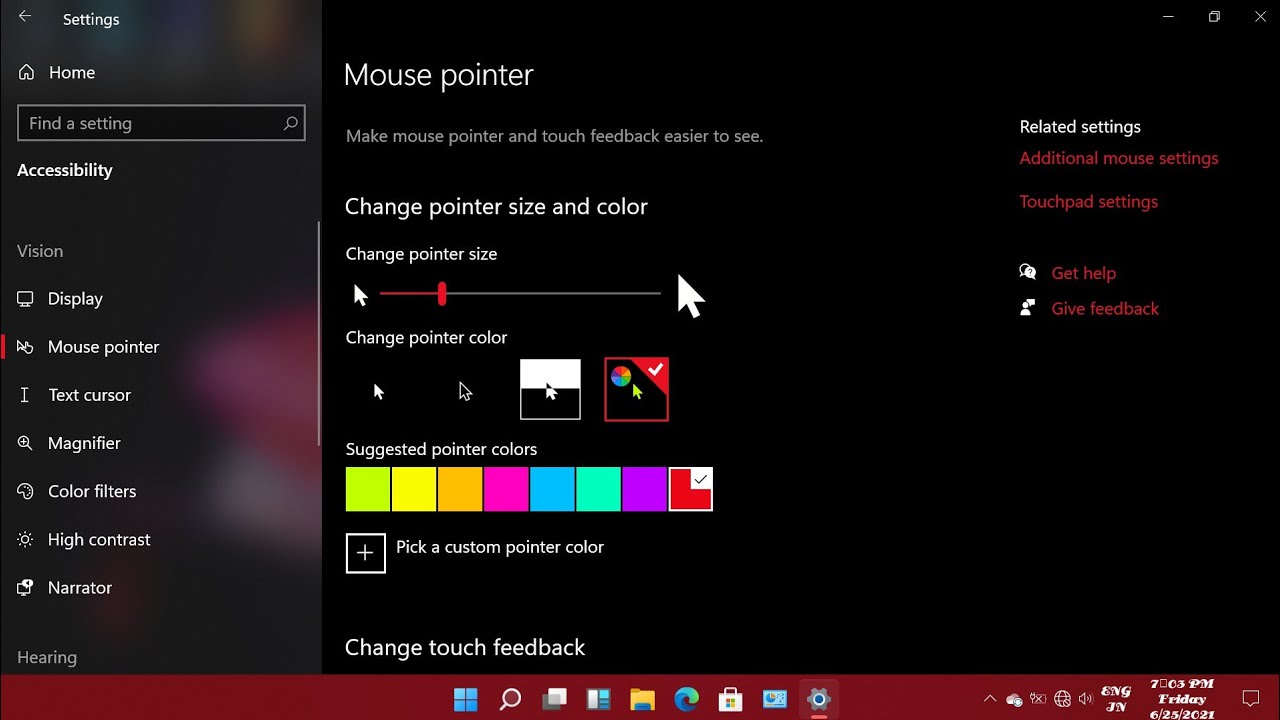
Below, you can choose one of the pre-defined colors.On the right, select the new the colorful mouse cursor option.Under Vision, select Cursor & pointer on the left.Navigate to the Ease of Access category.To change the mouse pointer color in Windows 10, do the following. The new options will allow you to apply any desired color to the mouse pointer. Previously, the user could only choose between black and white cursor themes which were included with the OS. There are a number of new options under Ease of Access - Vision section of the Settings app.

This is a way to apply styles directly to the button.Starting with Windows 10 Build 18298, it is possible to change the color of the your mouse pointer without installing third-party cursors or apps. Notice that the class="button" is used with the. In the style.css file, I've added some styling which only centers the button in the middle of the browser window. You do this with the tag which was used in index.html. You can apply the styles to the HTML content by linking the two files together.


In the index.html file below, I've created the basic structure for a webpage and added a single button: This is a more accessible and semantic option compared to using a generic container which is created with the element. Let's get started! How to Create a Button in HTML Here's an Interactive Scrim of CSS Button Style Table of Contents Lastly, you'll get a glimpse of how to style buttons for their three different states. Then you'll learn how to override the default styles of buttons.

You'll first see how to create a button in HTML. Instead, this will be more of an overview of how the styles themselves work, what properties are commonly used, and how they can be combined. We won't see much design inspiration nor will we discuss ideas for styling. My goal here is mostly to showcase how different CSS rules and styles are applied and used. In this article you'll see how to style a button using CSS.


 0 kommentar(er)
0 kommentar(er)
